从Lisp到Lambda演算,再到用Lisp写个Web记事栏
初遇Lisp #
从前端和cpp中了解到的匿名函数与lambda表达式,作为一名React的爱好与使用者,对于Hook已经是非常熟悉的了。
从前端和cpp中了解到的匿名函数与lambda表达式,作为一名React的爱好与使用者,对于Hook已经是非常熟悉的了。
Fiber是Facebook的React框架核心算法的2年重构的产物,Fiber reconciler。并且在React16中启用。
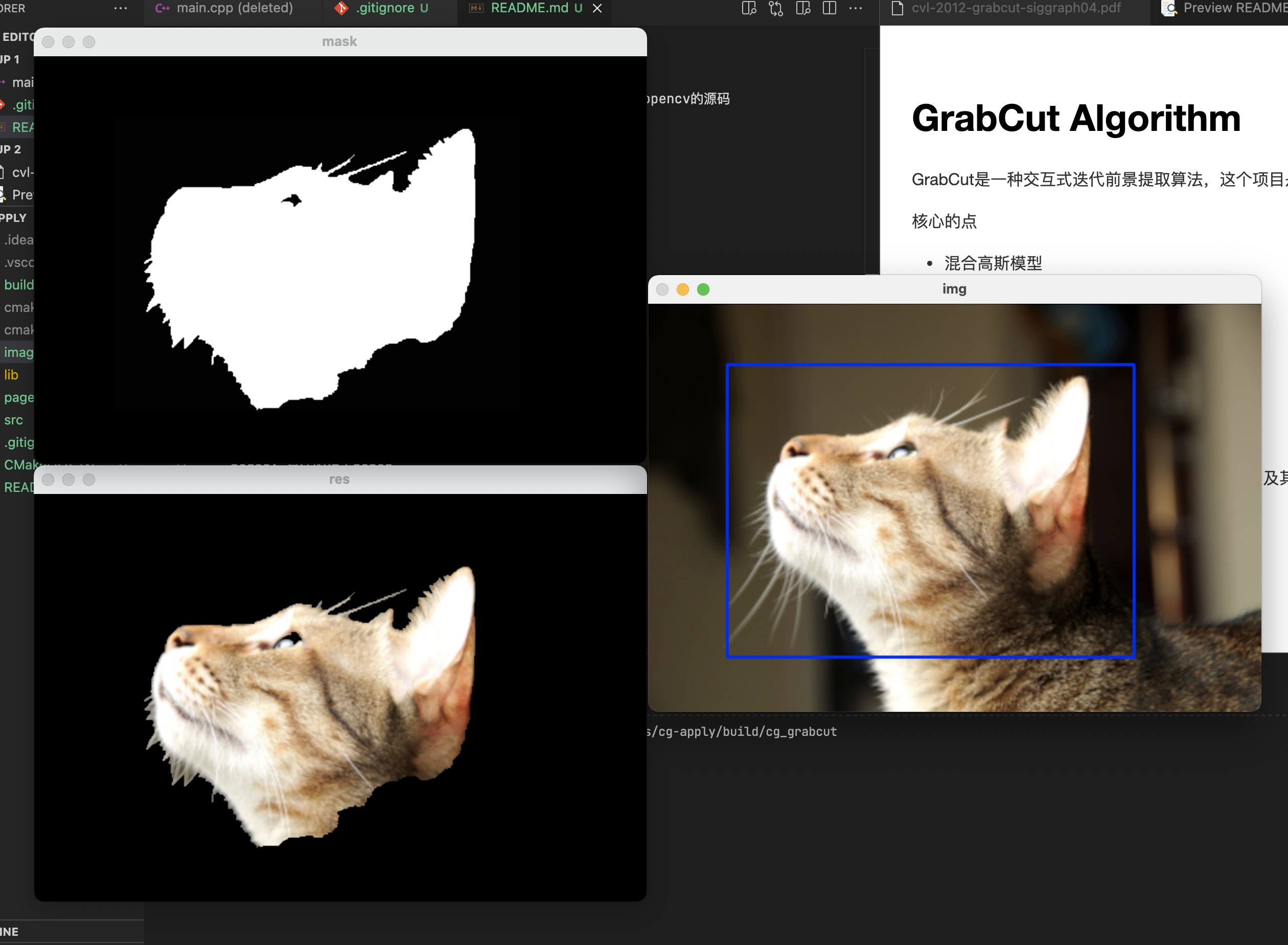
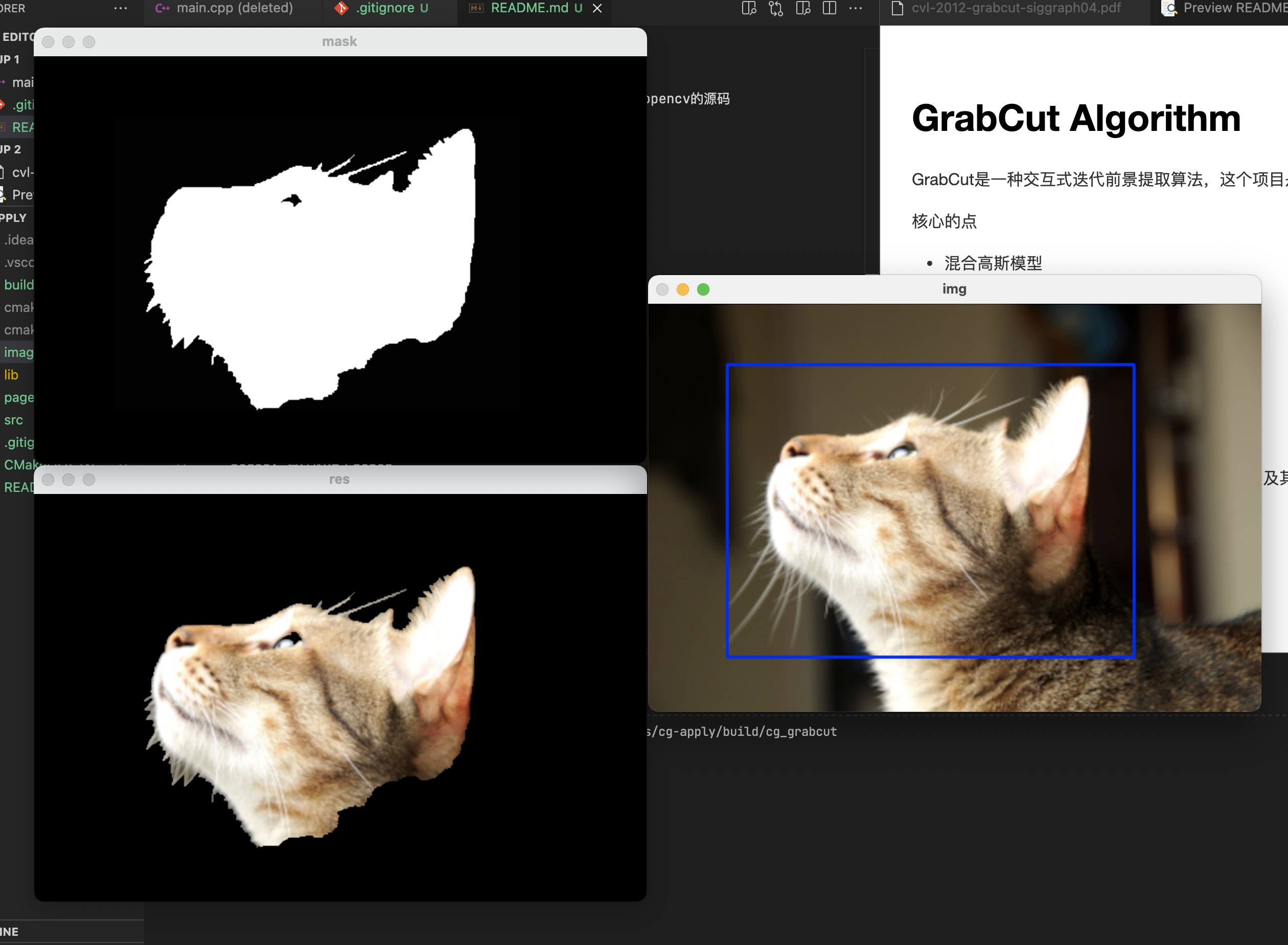
GrabCut是一种交互式迭代前景提取算法,这个项目是对其的实践,参考opencv的源码
核心的点
opencv mask四状态
GCD_BGD:0GCD_FGD:1GCD_PR_BGD:2GCD_PR_FGD:3用户通过直接框选目标来得到一个初始的GCD_PR_FGD为$t_f$,即方框外的像素全部作为GCD_BGD为$t_b$
对每一像素n,初始化像素n的标签
通过像素标签来估计目标和背景的GMM,通过k-mean算法分别把属于目标和背景的像素聚类为K类,即GMM中的K个高斯模型
对每个像素分配GMM中的高斯分量
对于给定的图像数据Z,学习优化GMM的参数
分割估计(通过1中的Gibbs能量项,建立图,并求出权值t-link和n-link,通过max flow/min cut算法来进行分割):
重复步骤1-3,直到收敛
对分割的边界进行border matting平滑处理
如果GMM颜色模型换成颜色直方图 https://mmcheng.net/zh/salobj/,可能对视觉显著性区域有更好的切割效果
框选并提取出 可能的前景GCD_PR_FGD,未被框则选为 背景GCD_BGD,按n获得初次分割结果

左键点击选取GCD_FGD,右键点击选取GCD_BGD,按n继续迭代更新

关于Vue,可以去看其官方文档 Vue,Evan You yyds。
用ES6语法实现的vue-like,可能在部分浏览器上有兼容性问题,不过这个用Babel简单翻译一下就好,问题不大。
写的可能有点小问题,暂时还没有直接的去读过Vue的源码,只是了解其单向/双向数据原理,虚拟dom,Diff算法及更新优化算法等,我接手的前端工程化项目用的也主要是是用react来写,所以我就直接用react中组件的思想来设计这个vue-like了(所以是不是应该叫vueact?)。
这个module的运行流程就是
import Vue from 'base_url/vue-like.js'Vue.createApp({ data ,method ,template }).mount('选择器')loop:检测是否有method触发了set,有的话则对对应App重新renderVue是在module中实例化的对象,其createApp方法接收一个创建参数对象,并将其保存为自身属性
mount方法根据输入的css选择器字符串(如#root表示id为root的html标签),选择对应的根对象生成并加入构造的App对象。
Vue的所有方法均支持carry化调用,也可以分行调用。
单向数据绑定的实现,ES6语法的代理Proxy与反射Reflect,对data中每个对象的get和set方法进行代理,有点像切面注入了。
这里的代码其实很简单,ES6为我们自带提供了Proxy对象,Reflect作为当前绑定的对象对镜像执行原有预期操作。
this.data = new Proxy(this.data, {
get: function (target, propKey, receiver) {
return Reflect.get(target, propKey, receiver);
},
set: function (target, propKey, value, receiver) {
// console.log(arguments);
if (target[propKey] == value) { // 非引用对象值未修时的简单优化
return true;
}
if (Reflect.set(target, propKey, value, receiver)) {
that.render(); // 重新render
return true;
}
return false;
}
})
简易dom生成我就暂时没有写复杂的虚拟dom的Diff算法了,而是set对象如果发现data中的元素值被修改的话,直接触发当前APP的render进行整体重新渲染。
实际的实现中,是用一个类成员函数来解析templete data,生成一个真实的dom对象。
templete data如下
Vue.h('h1', {
onclick: 'decrease' // attribute,props 的name和对应methods中的函数/data中的值名
}, "App1: {{ counter }} click to increase")
实际部署后预览如下,放在GitHub Page上,国内可能出现加载不出来的情况:
计算机图形学,computer-graphics,简称cg
看了GAMES101-现代计算机图形学入门,做下笔记
用typescript实现八大排序算法,分别是:
插入排序,希尔排序,选择排序,堆排序,冒泡排序,快速排序,归并排序,基数排序。
因为兴趣接触到了JMonkey,后来又由于项目需求去学了下cocos。
之前一直没有细看JavaScript这一部分,开发时感觉有点不自信,所以找了几篇资料去看了下,顺便现在写写。
之前也写过挺长时间Python的,Python函数中的传值也有点不自信,虽然在构建深度学习的BP网络时,总是很自然的直接认为参数可以影响外面的值,即传引用调用,而在用一般类型时,认为是传值调用,但是,还是对原理不够清楚,所以现在也一起整理下,系统性的总节。
题目描述
在N*N的方格棋盘放置了N个皇后,使得它们不相互攻击(即任意2个皇后不允许处在同一排,同一列,也不允许处在与棋盘边框成45角的斜线上。
你的任务是,对于给定的N,求出有多少种合法的放置方法。
追根溯源,剖析STL是个享受的过程。